Common flexbox grid layouts with Tailwind CSS
Update: I moved to using CSS Grid as it now has a very good cross-browser support.
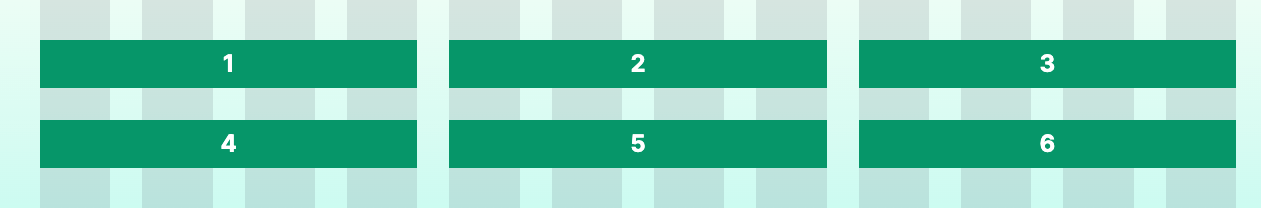
Basic flexbox grid

<div class="flow-root p-40"> <!-- to prevent unintented spacings --> <div class="-m-16 flex flex-wrap"> <!-- remove the excess spacing from child items --> <div class="w-4/12 p-16"> <!-- vertical and horizontal spacing between items --> <div class="...">1</div> </div> <!-- ... --> </div> </div>
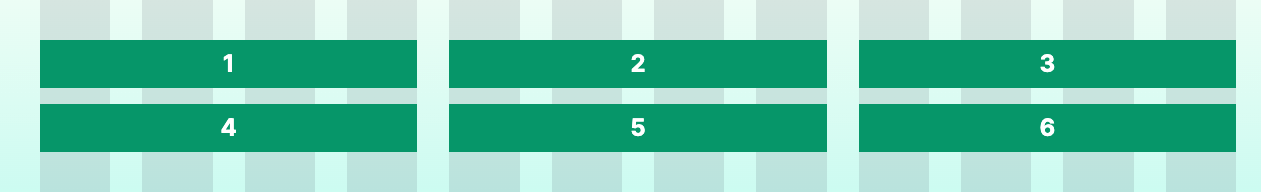
Everyday flexbox grid
Usually, you need to change the gutter (space between items) depending on the screen width.
You might also need to have different vertical and horizontal gutters.

<div class="flow-root px-20 lg:px-40"> <div class="-mx-8 -my-4 flex flex-wrap lg:-mx-16 lg:-my-8"> <div class="w-6/12 px-8 py-4 lg:w-4/12 lg:px-16 lg:py-8"> <div class="...">1</div> </div> <!-- ... --> </div> </div>
Create .container and .row components
You're most likely repeating this part for a lot of sections on the website.
<div class="flow-root px-20 lg:px-40"> <div class="-mx-8 -my-4 flex flex-wrap lg:-mx-16 lg:-my-8"> <!-- ... --> </div> </div>
Which is why you might want to turn it into a component.
@tailwind base; @tailwind components; @tailwind utilities; @layer components { .container { @apply flow-root px-20 lg:px-40; } .row { @apply -mx-8 -my-4 flex flex-wrap lg:-mx-16 lg:-my-8; } }
Note: you would need to either disable the default .container class or
change your component name so they don't conflict with one another.
module.exports = { corePlugins: { // ... container: false, }, };
.container and .row components on steroids
For some projects, I found myself:
- needing various container paddings and different row gutters. and/or
- needing to know the container padding or the row gutter to achieve a certain type of flex grid see the example below
For that, I created
tailwindcss-flex-grid. A
plugin that easily creates multiple .container and .row classes with all the
utilities you need to pull all sorts of flex grid layouts.
You can install via yarn
yarn add tailwindcss-flex-grid
Then configure the plugin
// tailwind.config.js module.exports = { theme: { // ... flexGrid: { containers: { DEFAULT: { padding: { DEFAULT: `1.25rem`, lg: `10vw`, xl: `15vw`, "2xl": `20vw`, "3xl": `24vw`, "4xl": `28vw`, }, }, }, rows: { DEFAULT: { gutterX: { DEFAULT: `1rem`, lg: `2rem`, }, gutterY: { DEFAULT: `1rem`, lg: `2rem`, }, }, }, }, }, plugins: [ require("tailwindcss-flex-grid"), // ... ], };
This will generate some classes such as .-mr-container that will come in handy
later.
Overlapping grid items

<div class="container"> <div class="row items-center"> <div class="-mr-2/12 relative w-7/12"> <div class="...">1</div> </div> <div class="w-7/12"> <div class="...">2</div> </div> </div> </div>
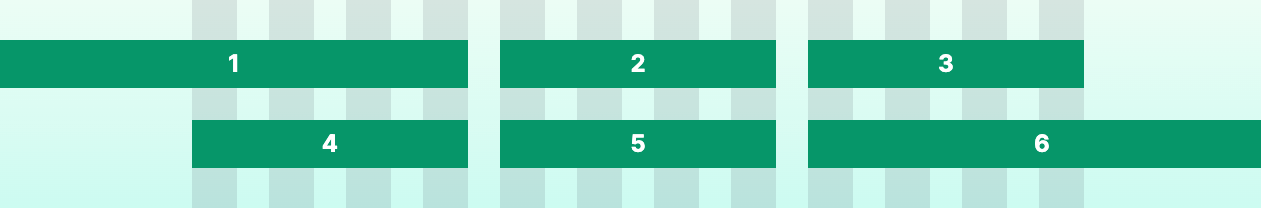
Grid item touching the edge of the screen
Note: for this to work, your container should have no max-width, only left
and right padding.

<div class="container"> <div class="row"> <div class=" w-6/12 lg:w-4/12"> <div class="-ml-container"> <div class="...">1</div> </div> </div> <!-- ... --> <div class="w-6/12 lg:w-4/12"> <div class="-mr-container"> <div class="...">6</div> </div> </div> </div> </div>